Rendition Design
Renditions allow users to automatically generate variations of images, uploaded to the DAM, based on size, crop, and format.
Overview
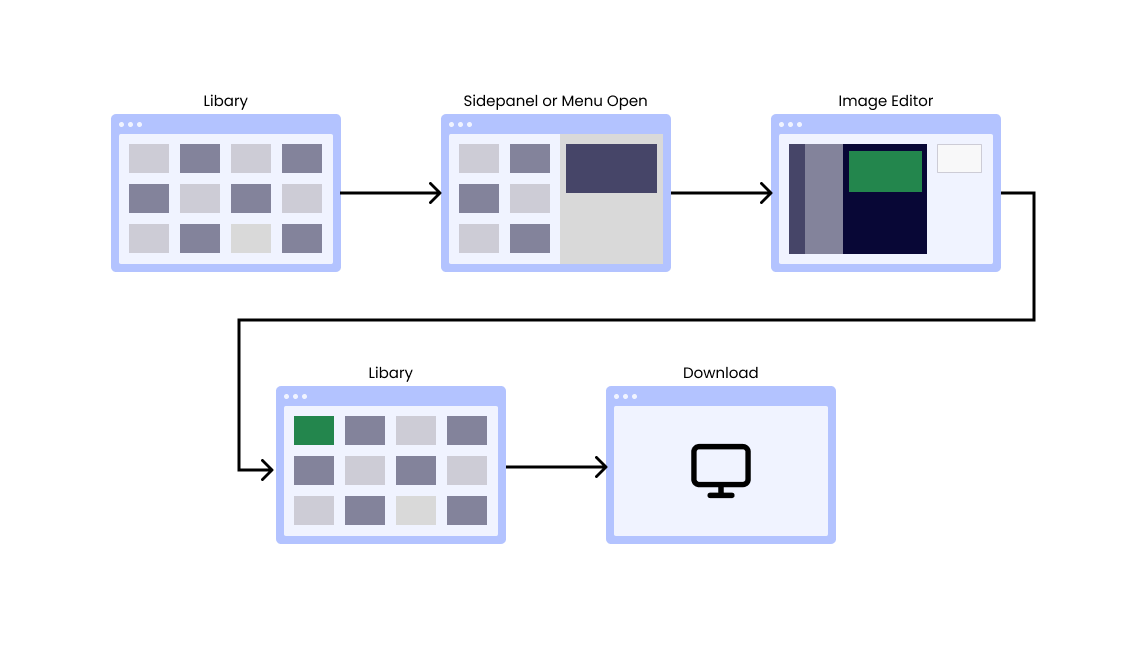
The sales team came to us (the product team) and said that users were asking for different versions of images. At first, we thought we already had the answer because our image editor allows people to easily download images in any size. But when we tried it ourselves, we realized how hard it actually was. We had to go through five steps for each image to get the size we wanted. Finally, we understood our users’ difficulties and could relate to them.

Roles & Process
I lead the design effort for the DAM team. We are an agile team consisting of 4/5 developers, one product manager, and one designer. That’s our development team.
In our organization, more designers meet weekly to discuss design problems. We have a couple of small teams based on the product we also meet every other day to discuss our problems and solutions.
Research
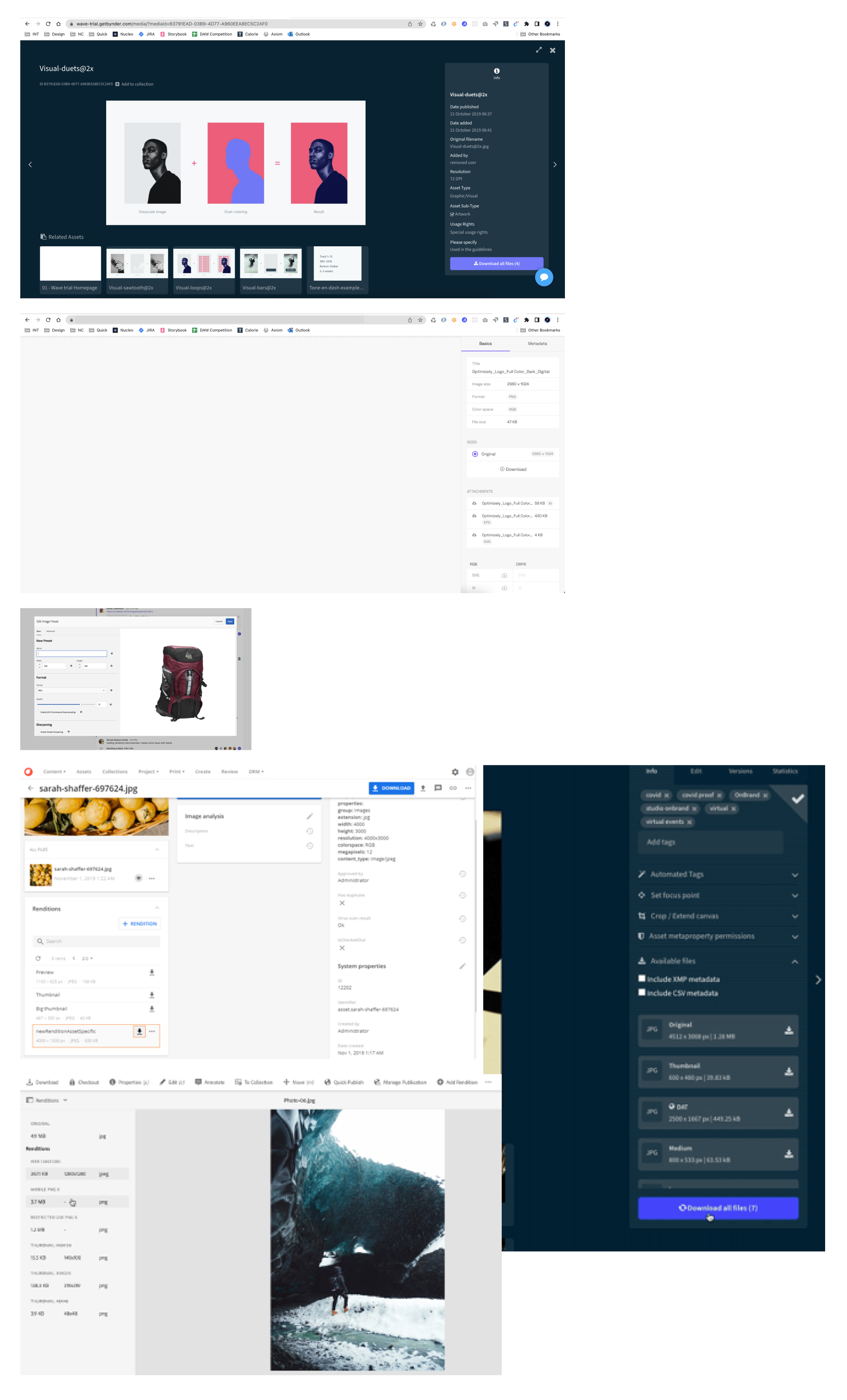
We looked into some of our competitor’s products to get an idea of how the solution looks. However, we could only find how they display their content. We took some inspiration from there. We have to come up with our own solution for the control center or settings.

Solution
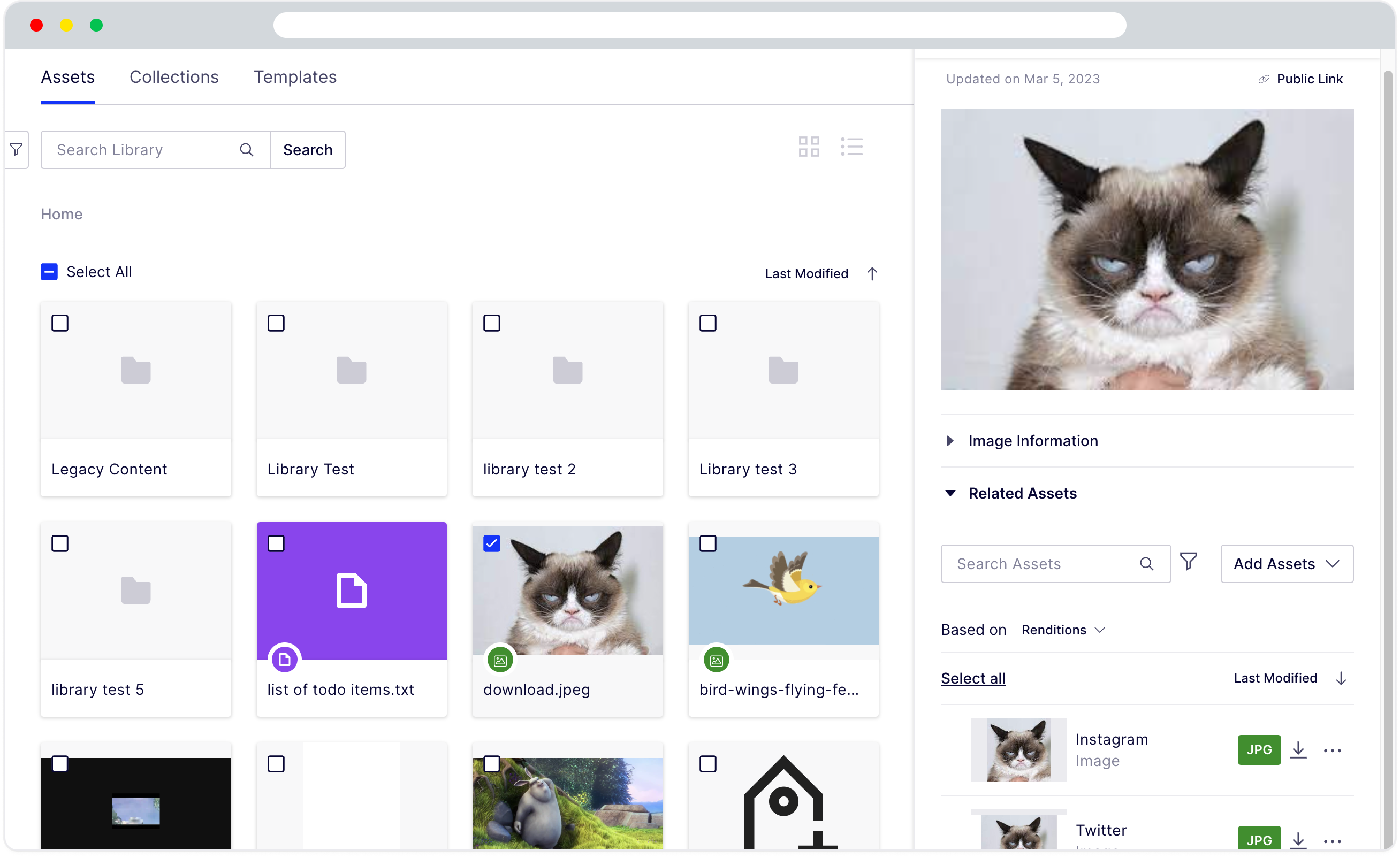
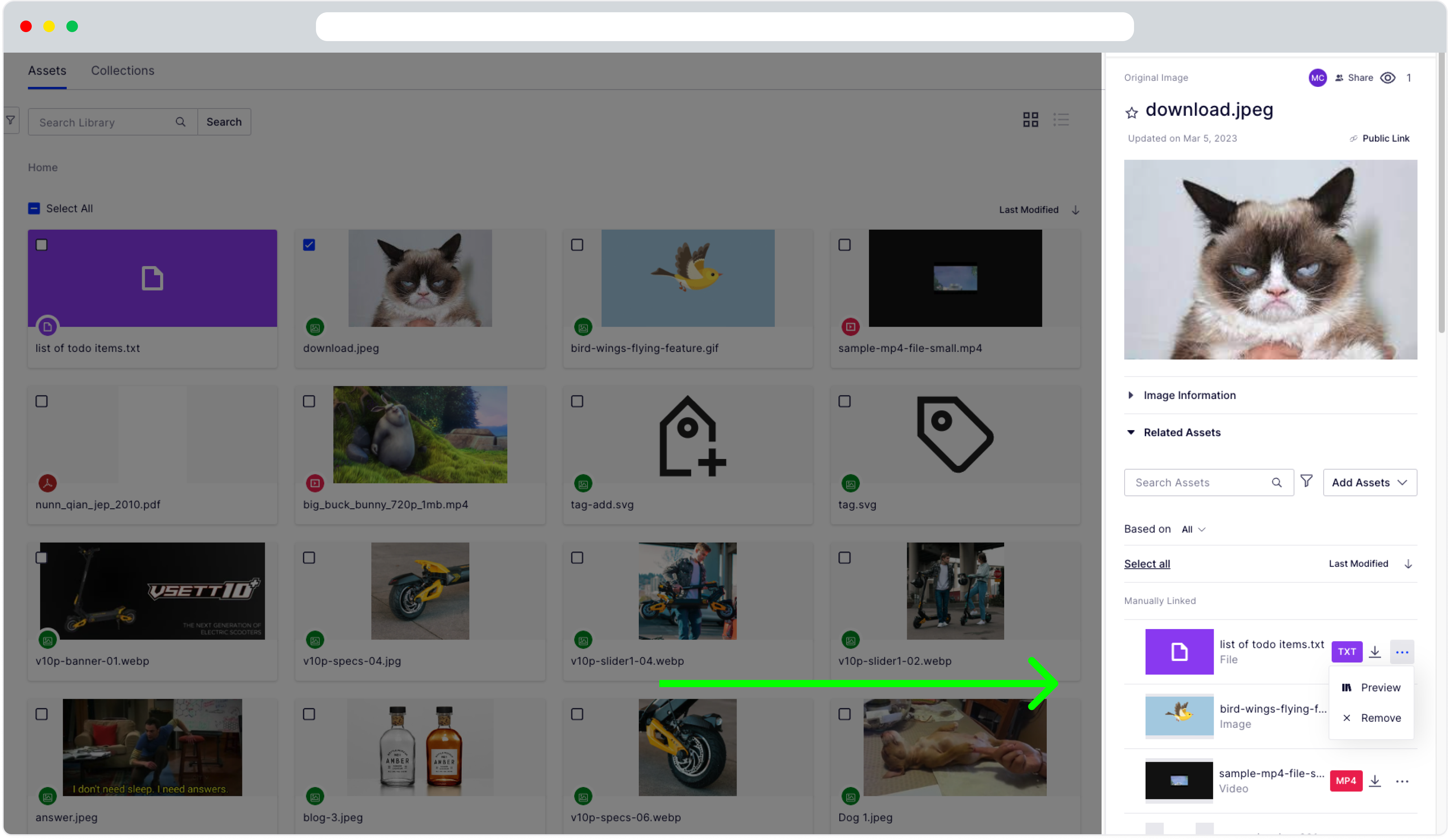
The first part of the problem was easy to solve, a listing of assets rendition, has a way to download from a quick icon button along with some other options in an ellipsis menu. So we made one related asset that was manually uploaded. This gave push very early version of a rendition, devs could make all the models and everything.

The second part was about making it automatic. By automatic I mean some place to define rules of when someone uploads an image it automatically resized based on previously set up rules.
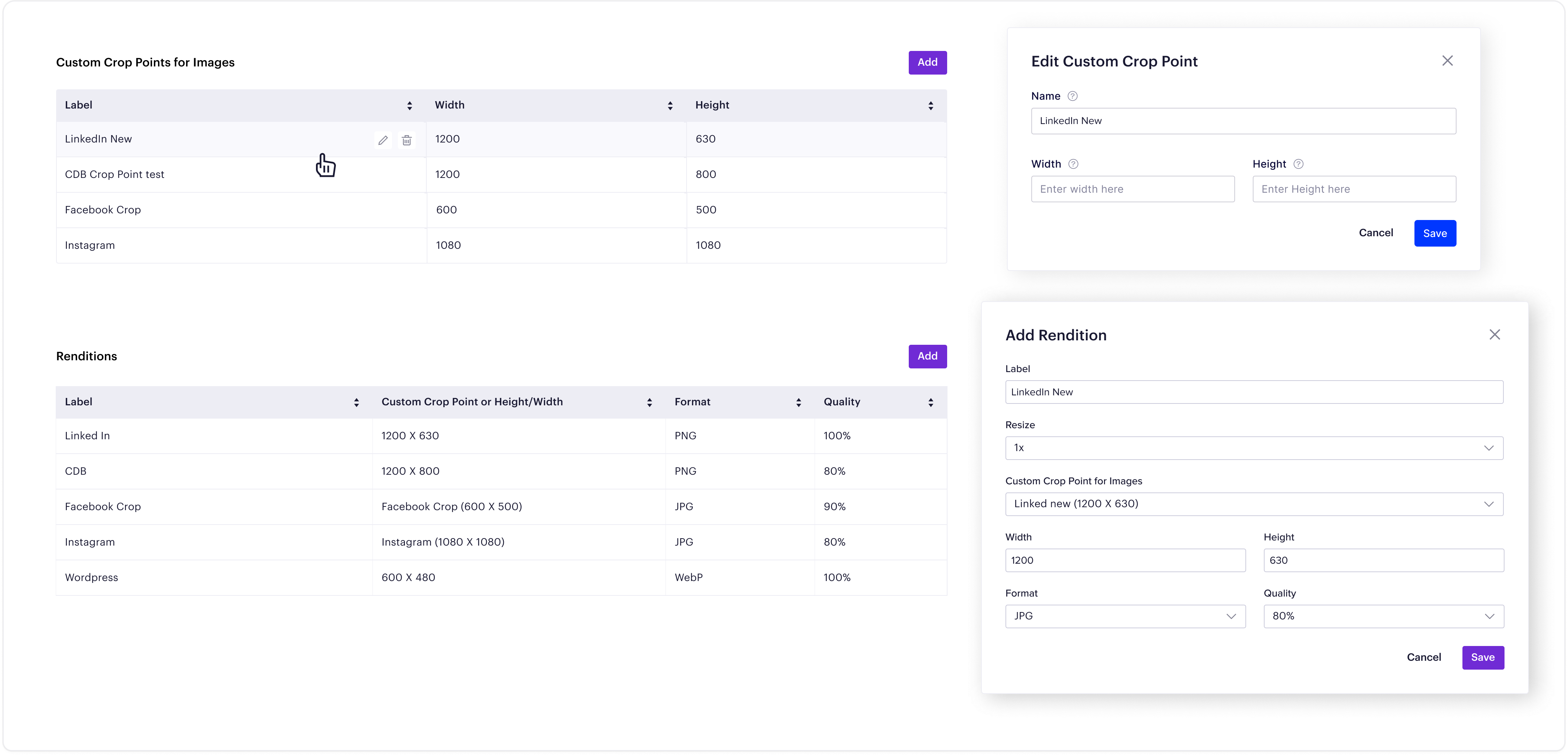
We first thought of reusing a previous section we used to use with image editor saving different sizes, it is called "Custom crop point". We thought of using that in rendition settings so people dont have to set up sizes twice.

which was easy to put in a table and we used a dropdown selector in the details view so people can choose if they want to use a previously defined crop size or create a new one.
Soon we realized we dont need two lists of items. We can just create a new table for rendition and have crop size inside that.

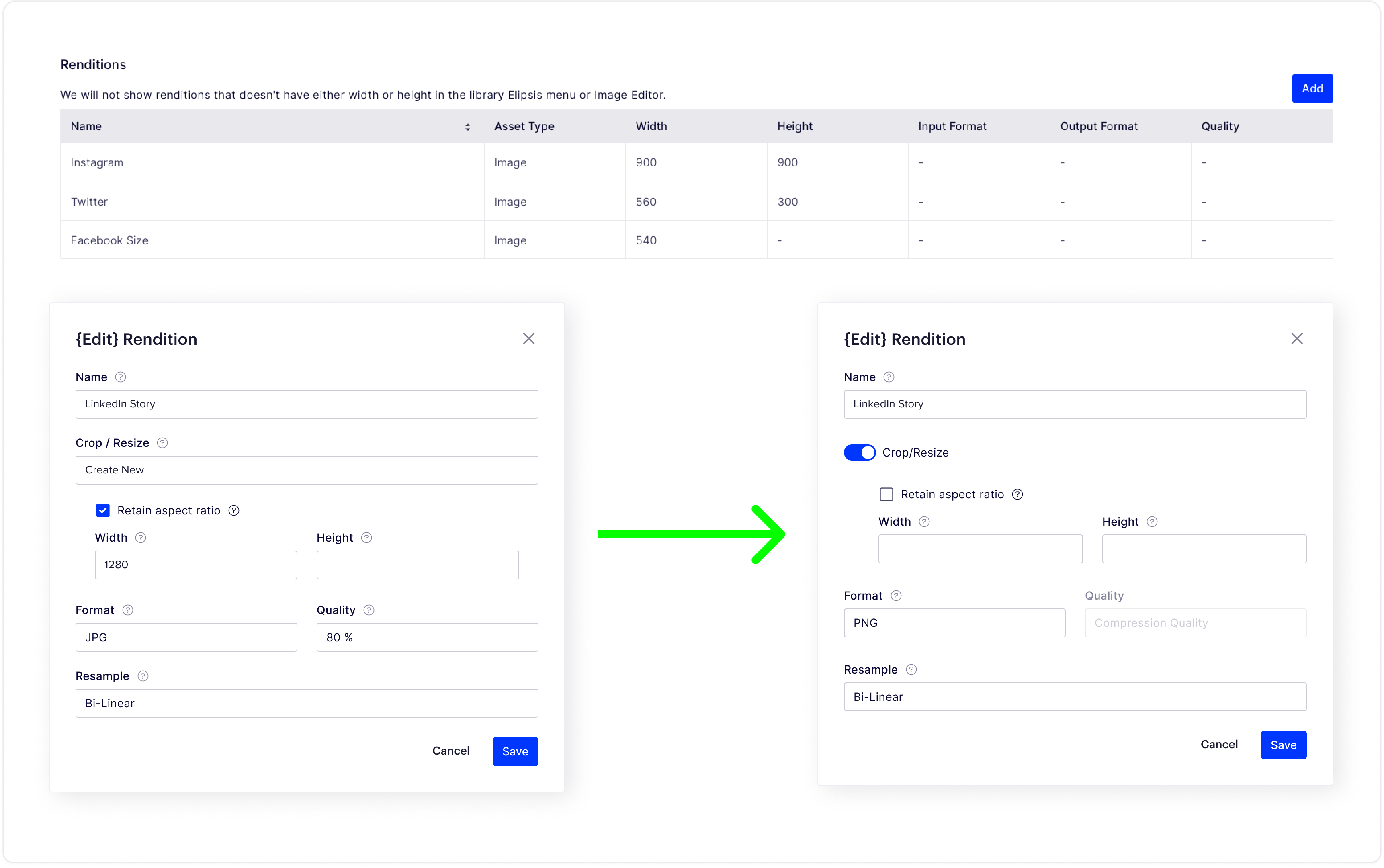
It was a good solution since it helped people use previously defined crop points as well as change if they wanted. When we tested with some users in the organization they were not sure if it was cropping or resizing. Because we were doing those in the background. So we wanted to cover that in our solution as well.
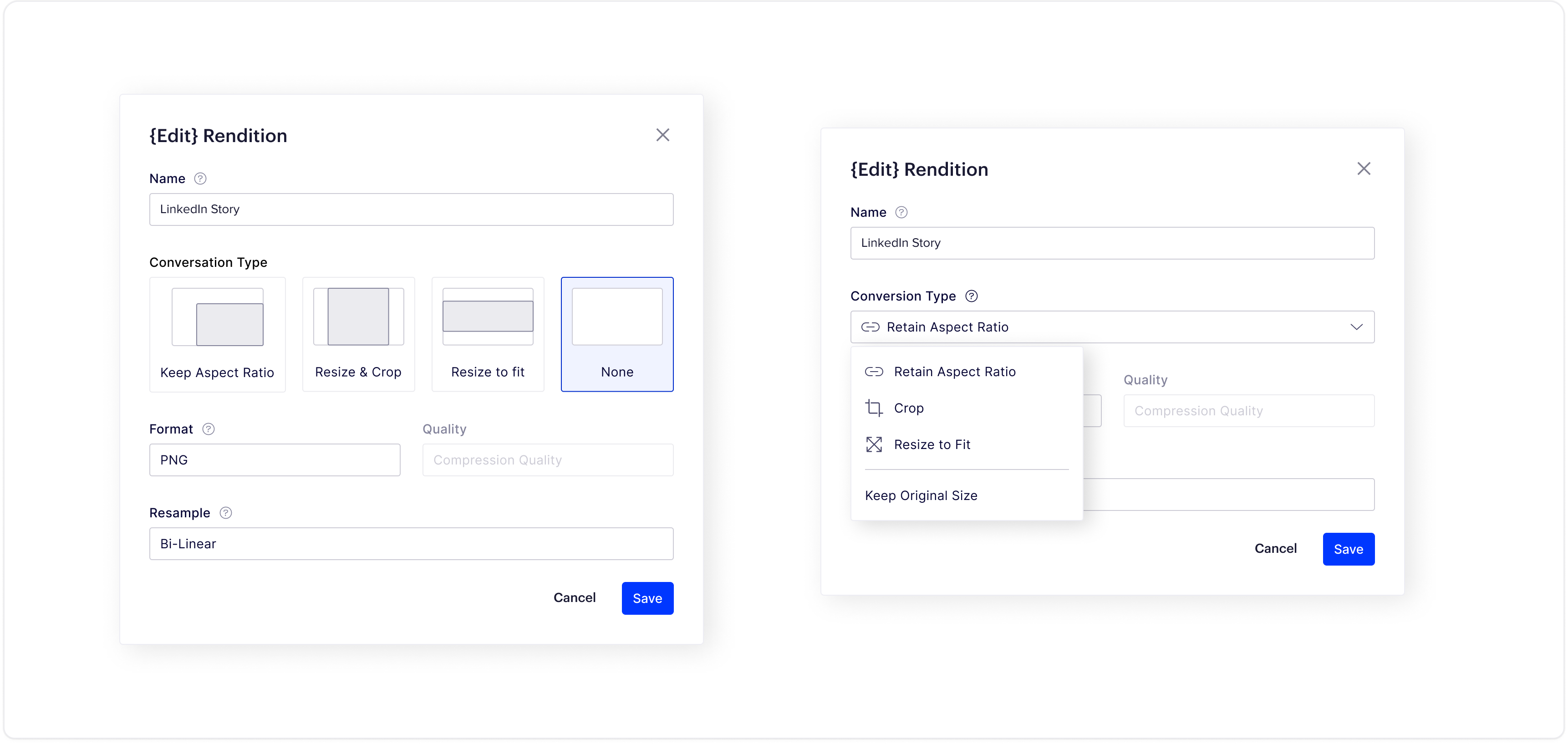
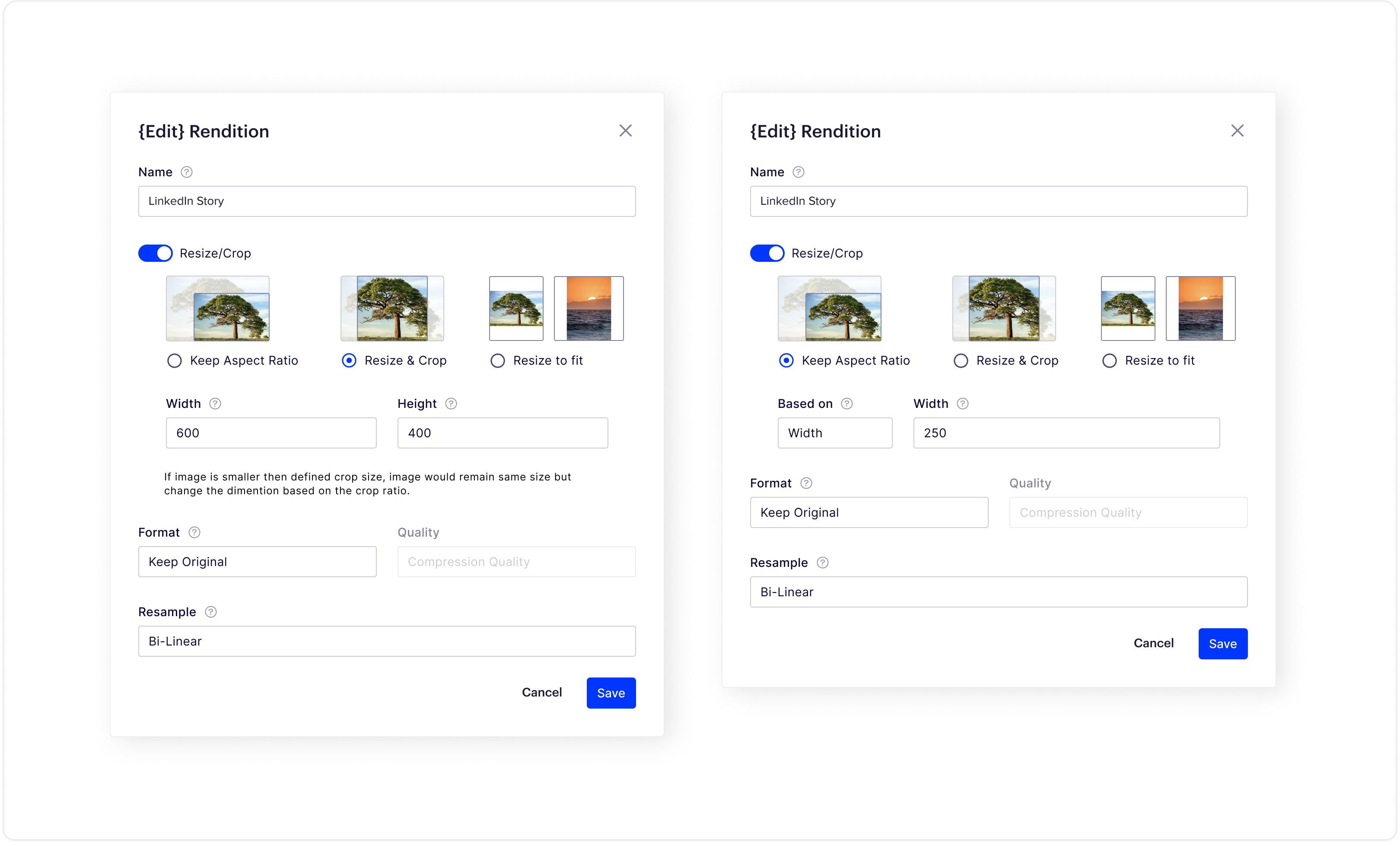
We created two versions to solve that and tested them with people.

People went for the first one of them. And we changed minor here and there and made that the final version. Here is the final design

Result
Since we introduced rendition, the total number of visitors to rendition has to 90, and and total accounts that use rendition has to 81 in the first month. Number of clicks got to 656.
Daily visitors got to 25 per day and individual accounts came to 22 per day with a whooping click per day of 160.